CC SDK接入
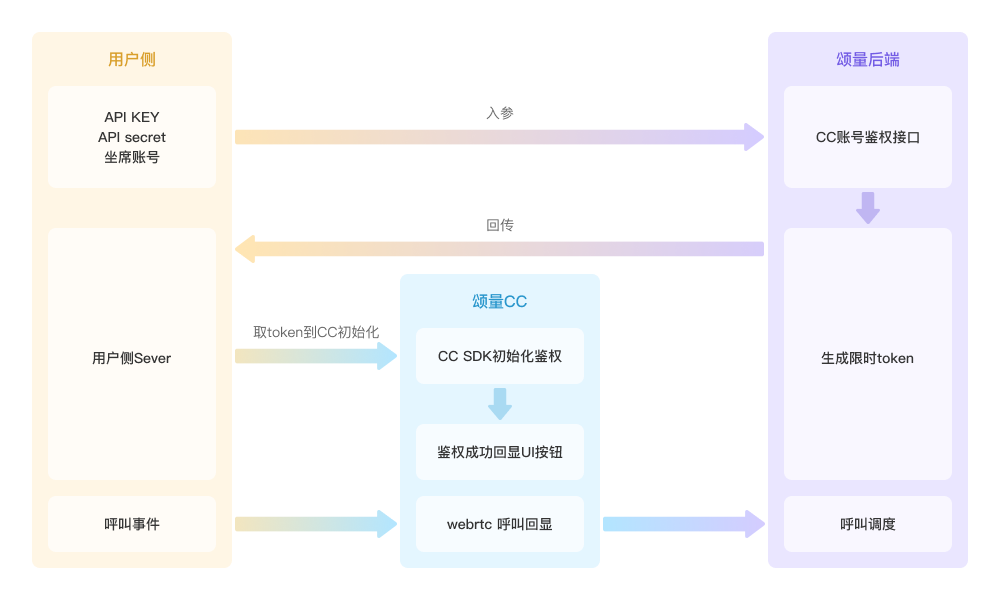
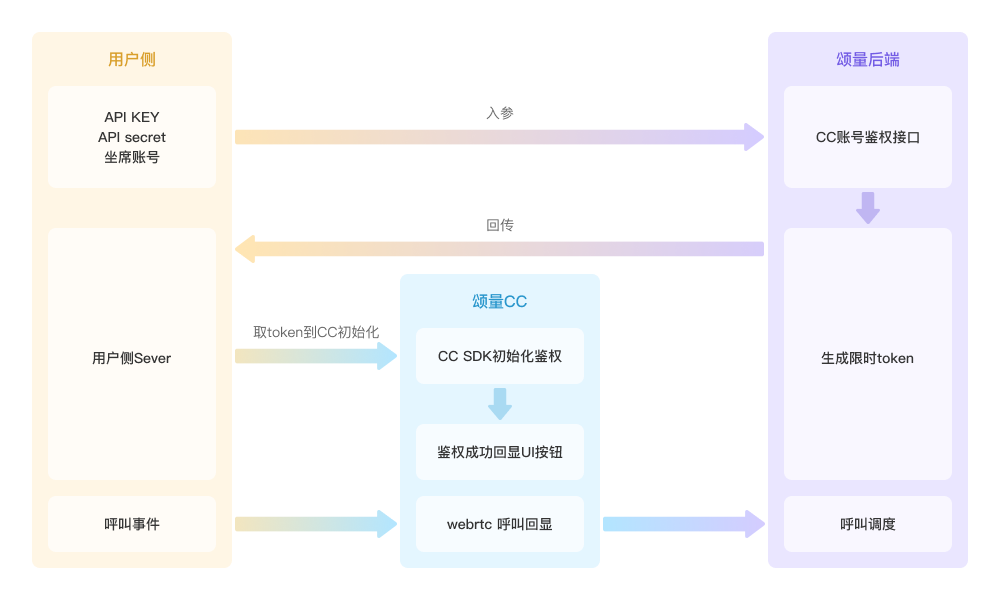
CC SDK对接流程

SDK 初始化流程
- 在head标签中创建 <script src="https://cc-sdk.itniotech.com/sip-sdk.js"></script>
- 获取到token后,调用window.ccSdk.register传入token完成初始化操作
- 生成SDK凭证接口说明
register方法
注册SDK
示例:
<!DOCTYPE html>
<html lang="">
<head>
<script src="https://cc-sdk.itniotech.com/sip-sdk.js"></script>
</head>
<body>
<!-- sdk 组件 -->
<cc-sdk id="sdk"></cc-sdk>
<script type="module">
import http from 'axios'
//1、为了保证鉴权信息安全,需要由客户系统后端服务实现SDK鉴权能力,并且将该接口暴露至客户前端使用,客户后端系统接入鉴权能力文档可见(https://itniotech.cn/api/call/ccsdkAuthentication/)
//2、'https://xxx.xx.cn/createAuth'路径需要替换成客户系统的后端接口
//3、整体请求路径说明:[客户系统前端]->[客户后端接口]->[我方API接口]
//4、SDK注册仅需要一行代码window.ccSdk.register({token:xxx}),下方示例发送的post请求仅做参考,目的是从后台接口拿取到toekn,具体实现逻辑可自定义
http.post('https://xxx.xx.com/createAuth', res => {
window.ccSdk.register({
token: res.data,
})
})
</script>
</body>
</html>
Event事件
监听sdk坐席状态:
通过给sdk组件添加id,通过addEventListener监听seatStatus回调,如:
示例:
document.getElementById('sdk').addEventListener('onSeatStatus', option => {
console.log('option:', option)
});
回调参数
示例:
<!DOCTYPE html>
<html lang="">
<head></head>
<body>
<!-- sdk 组件 -->
<cc-sdk id="sdk"></cc-sdk>
<script type="module">
import { register } from 'sip-sdk.js'
// 监听坐席状态
const sdk = document.getElementById('sdk')
sdk.addEventListener('onSeatStatus', (data) => {
console.log('data:', data)
})
</script>
</body>
</html>
监听sdk呼叫状态:
通过给sdk组件添加id,通过addEventListener监听onCall回调,如:
示例:
document.getElementById('sdk').addEventListener('onCall', option => {
console.log('option:', option)
});
回调参数
示例:
<!DOCTYPE html>
<html lang="">
<head></head>
<body>
<!-- sdk 组件 -->
<cc-sdk id="sdk"></cc-sdk>
<script type="module">
import { register } from 'sip-sdk.js'
// 监听呼叫状态
const sdk = document.getElementById('sdk')
sdk.addEventListener('onCall', (option) => {
console.log('option:', option)
})
</script>
</body>
</html>
callPhone
调用sdk通话功能,给sdk组件添加id或者ref,调用callPhone(option)方法,如:id.callPhone(option)
示例:
<!DOCTYPE html>
<html lang="">
<head>
<script src="https://cc-sdk.itniotech.com/sip-sdk.js"></script>
</head>
<body>
<button id="call">拨号</button>
<!-- sdk 组件 -->
<cc-sdk id="sdk"></cc-sdk>
<script type="module">
import http from 'axios'
http.post('url', res => {
window.ccSdk.register({
token: res.data,
})
})
const sdk = document.getElementById('sdk')
const call = document.getElementById('call')
call.onclick = () => {
const data = {
phone: '13212345678', // 呼叫号码
info: '张三 20岁 461385413131', // 被叫信息
}
sdk.callPhone(data)
}
</script>
</body>
</html>